XOOPSの投稿画面は、ちょっと変わっていて見慣れないと思いますが、慣れると、とっても便利なので使いこなしていきましょう。
※通常のウィンドウズの操作を記述している箇所があります。以下の様なショートカットキーを使うと楽です。
「コピー」 : 選択したテキストなどをコピーし、クリップボードに保存します。
ショートカットキー Ctrl(コントロール)キーを押しながら「C」キーを押します。
「切り取り」: 選択したテキストなどを切り取り、クリップボードに保存します。
ショートカットキー Ctrl(コントロール)キーを押しながら「X」キーを押します。
「貼り付け」: クリップボードに保存されたテキストなどを貼り付けます。
ショートカットキー Ctrl(コントロール)キーを押しながら「V」キーを押します。

入力する箇所に「入力支援機能のON/OFF」というチェックボックスがあります。
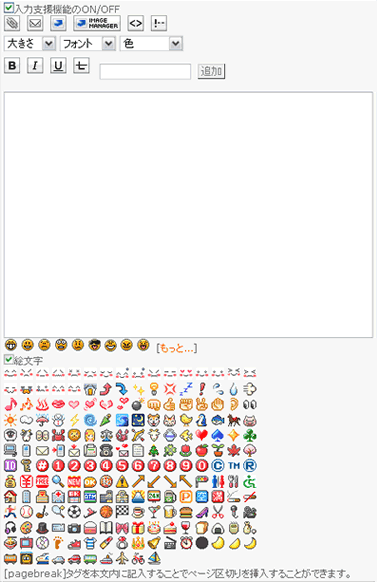
チェックすると、次の画像の様に入力支援が表示され、「絵文字」にチェックすると絵文字の一覧が表示されます。

記事内にリンクを貼りたい時に使います。クリックすると以下の様なポップアップ画面が表示されます。

リンク先のURL(アドレス)を記入します。(アドレスをコピーして、貼り付けると簡単です。)
リンク先アドレスが入力できたら、「OK」ボタンをクリックします。

リンク先のサイト名またはリンクを貼るテキストを入力し、「OK」ボタンをクリックします。
これで、本文中に以下の様なコードを表示します。
[url=http://www.xxx.com/]リンク[/url]
実際の表示は以下の様になります。(サンプルなのでリンク先はありません。)
通常のHTMLタグとは違い、XOOPSタグが使われていますので、 同じ本文内で通常のHTMLタグを使用すると、このリンクタグが無効になる場合がありますので、気を付けてください。
意図する箇所にコードが貼られなかった場合には、このコードを切り取り、表示したい箇所にカーソルを置いて貼り付けてください。
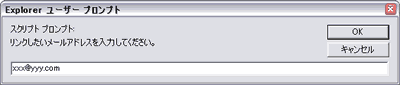
メールアドレスのリンクを貼りたい時に使います。クリックすると以下の様なポップアップ画面が表示されます。

メールアドレスを入力し、「OK」ボタンをクリックすると記事中にメールアドレスへのリンクが貼られます。
これで、本文中に以下の様なコードを表示します。
[email]xxx@yyy.com[/email]
実際の表示は以下の様になります。(サンプルなのでリンク先はありません。)
意図する箇所にコードが貼られなかった場合には、このコードを切り取り、表示したい箇所にカーソルを置いて貼り付けてください。
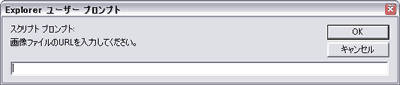
URLを指定して、画像を表示します。
相模原スキー協会のホームページ内にある画像を表示したい場合に使用してください。(他サイトからの直接リンクはしないでください。)
使用したい画像があったら、その画像の上で右クリック→プロパティからアドレス(URL)をコピーしておきましょう。
その際、URLのドメイン部分「http://www.sagamihara-ski.info」の部分は入れずに、その次の「/」から下をコピーしてください。

画像が保存されているURLを入力、又はコピーしたURLを貼り付けて、「OK」ボタンをクリックします。

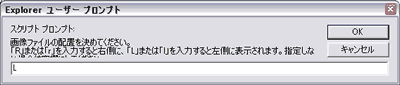
続いて、画像の位置を指定できます。
「l」又は「L」(半角のエル)といれれば左寄せに、「r」又は「R」(半角のアール)と入れれば右寄せに表示されます。
何も入力せずに「OK」ボタンをクリックすると、標準で左寄せになります。
これで、本文中に以下の様なコードを表示します。
[img]/uploads/thumbs/298.jpg[/img]
実際の表示は以下の様になります。

意図する箇所にコードが貼られなかった場合には、このコードを切り取り、表示したい箇所にカーソルを置いて貼り付けてください。
画像をXOOPSのアルバムに投稿したり、アルバムに投稿されている画像を表示します。
サイト管理者によって、アルバムにカテゴリが作られています。
そのカテゴリに分類されない画像を投稿する場合は、まずカテゴリを作成しなくてはなりません。
サイト管理者に連絡するか、更新ユーザであれば自分で追加できます。
(別途、解説ページを作成しますので、それまではサイト管理者宛にご連絡ください。)

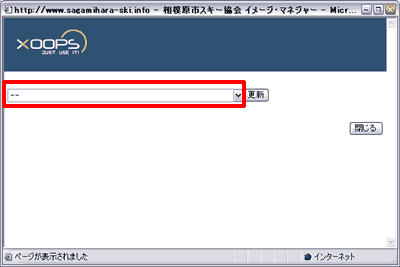
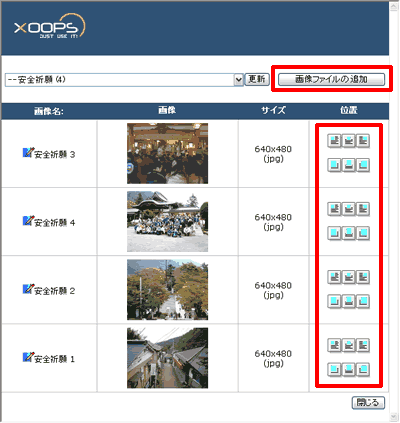
画像選択用ウィンドウが開きます。赤枠のカテゴリ一覧から表示したい画像のカテゴリーを選択すると、そのカテゴリーの画像一覧を表示します。

ここに登録されている画像を表示したい場合は、「位置」の列のアイコンから、画像を表示する位置のアイコンをクリックします。画像表示用のタグが本文内に表示されます。
このカテゴリに新たに画像を追加したい場合は、「画像ファイルの追加」ボタンをクリックします。

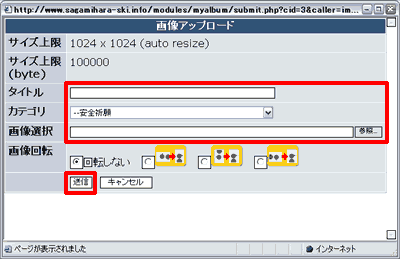
「タイトル」「カテゴリ」「画像選択」を必ず入力して、「送信」ボタンをクリックしてください。
画像選択の「参照」ボタンをクリックすると、ファイル選択ウィンドウが開きますので、アップロードしたい画像を指示してください。
画像がアップロードされ、画像一覧が更新されますので、画像選択用ウィンドウから表示する画像を選択してください。
本文中に以下の様なコードを表示します。
[url=http://www.sagamihara-ski.com/uploads/photos/12.jpg][img align=left]http://www.sagamihara-ski.com/uploads/thumbs/12.jpg[/img][/url]
実際の表示は以下の様になります。
意図する箇所にコードが貼られなかった場合には、このコードを切り取り、表示したい箇所にカーソルを置いて貼り付けてください。
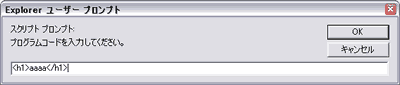
コードを記入するときに使用します。
一般的なサイトの場合、ほとんど使うことはないと思います。

本文中に以下の様なコードを表示します。
[code]<h1>aaaa</h1>[/code]
実際の表示は以下の様になり、枠で囲まれます。
<h1>aaaa</h1>
意図する箇所にコードが貼られなかった場合には、このコードを切り取り、表示したい箇所にカーソルを置いて貼り付けてください。
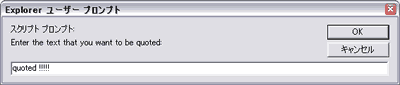
引用をしたい時に使用します。

引用したいテキストを入力し「OK」ボタンをクリックします。
本文中に以下の様なコードを表示します。このテキストで[quote]から[/quote]内に改行を入れると、複数行の引用ができます。
[quote]引用文のテストです。[/quote]
複数行にした実際の表示は以下の様になます。

意図する箇所にコードが貼られなかった場合には、このコードを切り取り、表示したい箇所にカーソルを置いて貼り付けてください。
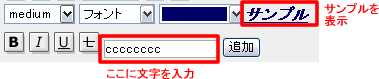
文字装飾は「追加」ボタン横の空欄に、装飾したい文字を入力し、大きさ、フォント、色、太さ等を選択すると、サンプル文字が表示されます。

大きさ:medium 色:青 ボールド(太字) イタリック(斜体) アンダーライン(下線)を適用
サンプル文字を見てOKなら、「追加」ボタンをクリックしてください。
本文中に以下の様なコードを表示します。
[u][i][b][size=medium][color=000066]cccccccc[/color][/size][/b][/i][/u]
実際の表示は以下の様になます。
cccccccc
意図する箇所にコードが貼られなかった場合には、このコードを切り取り、表示したい箇所にカーソルを置いて貼り付けてください。
表示したい場所で、スマイリーアイコンをクリックして下さい。本文内に追加されます。
完成した文章で、途中にスマイリーアイコンをクリックで挿入する事はできません。(最後の行の後に追加されます。)
その時は、そのコードを切り取り、表示したい箇所に貼り付けてください。
本文中に以下の様なコードを表示します。
テスト8-)
実際の表示は以下の様になます。
テスト![]()
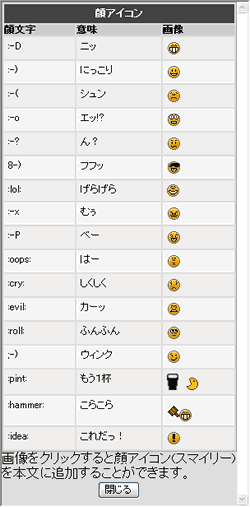
「もっと・・・」をクリックすると、別画面でスマイリーの一覧が表示されます。
好きな画像の上でクリックして下さい。

表示したい場所で、絵文字をクリックしてください。本文内に追加されます。
完成した文章で、途中に絵文字をクリックで挿入する事はできません。(最後の行の後に追加されます。)
その時は、そのコードを切り取り、表示したい箇所に貼り付けてください。
本文中に以下の様なコードを表示します。
テスト[emj:87]
実際の表示は以下の様になます。
テスト![]()
|
ユーザ登録手順 |
TOP |
選択可能なイベント |

 文字装飾の設定
文字装飾の設定 絵文字
絵文字